React Native for Android was released yesterday. As soon as I spotted the release I wanted to give it a whirl on my work PC. I did the npm install and got started right away, only to find that the init command was failing. I expected this because officially React Native isn't supported on windows but there is this master tracking issue for this in Github => https://github.com/facebook/react-native/issues/2693 ... anyway.. so I got an error:
events.js:141
throw er; // Unhandled 'error' event
^
Error: spawn npm ENOENT
at exports._errnoException (util.js:837:11)
at Process.ChildProcess._handle.onexit (internal/child_process.js:178:32)
at onErrorNT (internal/child_process.js:344:16)
at doNTCallback2 (node.js:429:9)
at process._tickCallback (node.js:343:17)
at Function.Module.runMain (module.js:477:11)
at startup (node.js:117:18)
at node.js:951:3
Not being one to give up right away I wanted to fix it. I noticed from the error message that the spawn of npm using ('child_process').spawn was causing the error. Luckily, npm contains several modules that can be a drop-in replacement for this and I just grabbed the module
cross-spawn. I needed to fix this inside the react-native-cli/index.js file.
This fixed this first error. Next, I encountered an error where the script could not find my Android SDK. This is pretty much expected because on my machine I'm running Android Studio so it is the only place that knows about the SDK. The quick fix here is to find the path to the Android SDK and add that to a new environment variable ANDROID_HOME. I also needed to make sure that my JAVA_HOME environment variable was correct so that the build process would be able to find it.
Awesome, now I'm nearly there. I started my JS Server to watch for changes, I'm using Console 2 and Git Bash here
$ react-native start
Then in another console tab I run:
$ react-native run-android
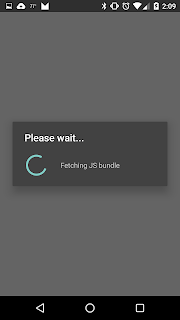
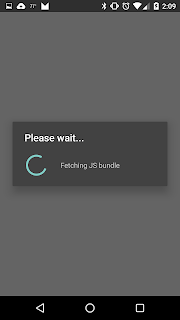
Result:
It works, but not really.
First it seems to think that I'm not running my JS server, but then it kicks in to fetch the file changes.

This gets my hopes up. but then goes back to the red screen of fail. Why did it do this?!!? Well it seems that there may be an underlying issue with the way that the packager works on Windows based on the error that the packager spits out. I'm guessing that there is a simple thing to get this to work, but for now I'm moving back to OSX to do React Native.
React packager ready.
[1:39:35 PM] <START> Building Dependency Graph
[1:39:35 PM] <START> Crawling File System
[1:39:52 PM] <END> Crawling File System (17082ms)
[1:39:52 PM] <START> Building in-memory fs for JavaScript
[1:39:54 PM] <END> Building in-memory fs for JavaScript (1498ms)
[1:39:54 PM] <START> Building in-memory fs for Assets
[1:39:55 PM] <END> Building in-memory fs for Assets (1421ms)
[1:39:55 PM] <START> Building Haste Map
[1:39:56 PM] <START> Building (deprecated) Asset Map
[1:39:56 PM] <END> Building (deprecated) Asset Map (326ms)
[1:39:56 PM] <END> Building Haste Map (905ms)
[1:39:56 PM] <END> Building Dependency Graph (20907ms)
<--- Last few GCs --->
157866 ms: Scavenge 1402.8 (1455.6) -> 1402.8 (1455.6) MB, 12.3 / 0 ms (+ 3.0
ms in 1 steps since last GC) [allocation failure] [incremental marking delaying
mark-sweep].
159306 ms: Mark-sweep 1402.8 (1455.6) -> 1402.7 (1454.6) MB, 1440.1 / 0 ms (+
4.0 ms in 2 steps since start of marking, biggest step 3.0 ms) [last resort gc].
160988 ms: Mark-sweep 1402.7 (1454.6) -> 1402.7 (1455.6) MB, 1681.5 / 0 ms [last resort gc].
<--- JS stacktrace --->
==== JS stack trace =========================================
Security context: 0000034B02A37349 <JS Object>
1: join [path.js:~217] [pc=000002DAEE697E24] (this=0000026D39474171 <an Object with map 0000031DF7E23E19>)
2: arguments adaptor frame: 3->0
3: /* anonymous */(aka /* anonymous */) [c:\GitHub\AwesomeProject\node_modules\react-native\packager\react-packager\src\DependencyResolver\DependencyGraph\ResolutionRequest.js:~226] [pc=000002DAEEEC76DA] (this=0000034B02A04131 <undefined>,real...
FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - process out of memory
I'm going to be tracking this all down and hopefully then pushing this work back to the react-native repo as a pull request.